개발의 시작과 끝
2021.03.10 / React - Hooks useMemo 본문
useMemo
useMemo를 사용하면 함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다.
리스트에 숫자들을 추가하면 해당 숫자들의 평균을 나타내는 함수형 컴포넌트
Average.js
import React, { useState } from 'react';
const getAverage = numbers => {
console.log('평균값 계산중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균 값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;
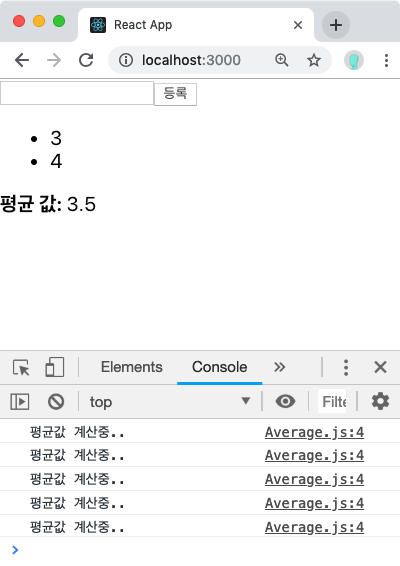
평균값은 잘 보이는데, 숫자를 등록할 때뿐만 아니라 input 내용이 수정될 때도 getAverage 함수가 호출되고 있다.
input 내용이 바뀔 땐 평균값을 다시 계산할 필요가 없는데 이렇게 렌더링할 때마다 계산하는 것은 낭비다.
이럴 때 useMemo Hook을 사용하면 작업을 최적화할 수 있다.
렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고
만약에 원하는 값이 바뀐 것이 아니라면 이전에 연산했던 결과를 다시 사용하는 방식이다.
Average.js
import React, { useState, useMemo } from 'react';
const getAverage = numbers => {
console.log('평균값 계산중..');
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균 값:</b> {avg}
</div>
</div>
);
};
export default Average;
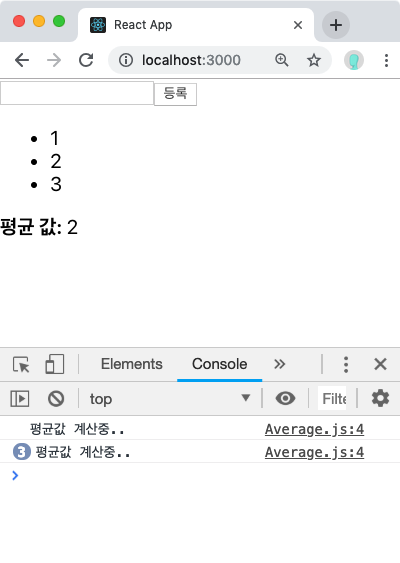
이렇게 useMemo를 쓰게 되면 list 배열의 내용이 바뀔 때만 getAverage 함수가 호출된다.
참고
'리액트' 카테고리의 다른 글
| 2021.03.10 / React - Hooks useRef (0) | 2021.03.10 |
|---|---|
| 2021.03.10 / React - Hooks useCallback (0) | 2021.03.10 |
| 2021.03.08 / React - Hooks useReducer (0) | 2021.03.08 |
| 2021.03.07 / React - Hooks useContext (0) | 2021.03.07 |
| 2021.03.05 / React - Hooks useEffect (0) | 2021.03.05 |
