개발의 시작과 끝
2021.03.05 / React - Hooks useEffect 본문
useEffect
useEffect는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
클래스형 컴포넌트의 componentDidMount 와 componentDidUpdate를 합친 형태로 봐도 무방하다.
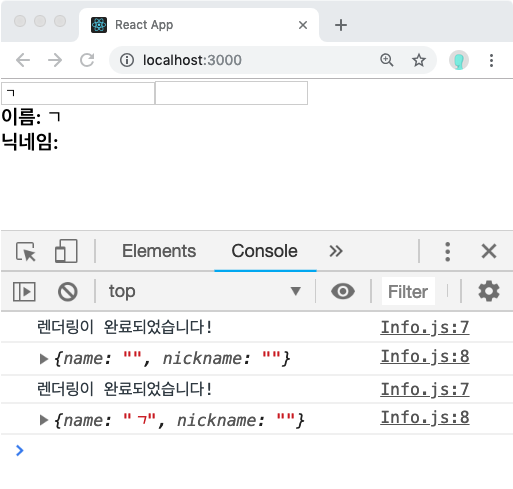
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
});

마운트 될 때만 실행
만약 useEffect에서 설정한 함수가 컴포넌트가 화면에 가장 처음 렌더링 될 때만 실행되고
업데이트할 때는 실행할 필요가 없는 경우엔 함수의 두 번째 파라미터로 비어있는 배열을 넣어주면 된다.
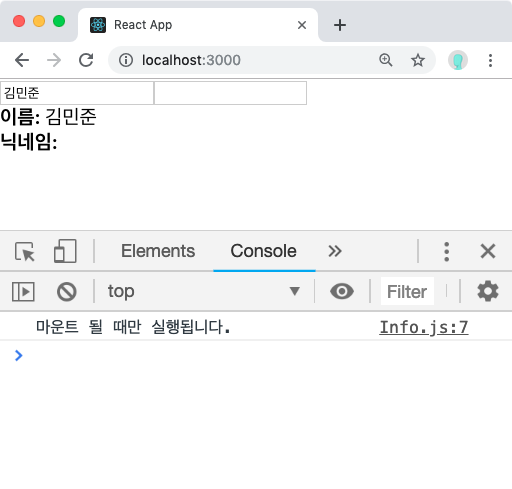
useEffect(() => {
console.log('마운트 될 때만 실행됩니다.');
}, []);이렇게 하면 컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고 그 이후에는 나타나지 않는다.

특정 값이 업데이트될 때만 실행
특정 값이 변경될 때만 호출하게 하고 싶을 때 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어주면 된다.
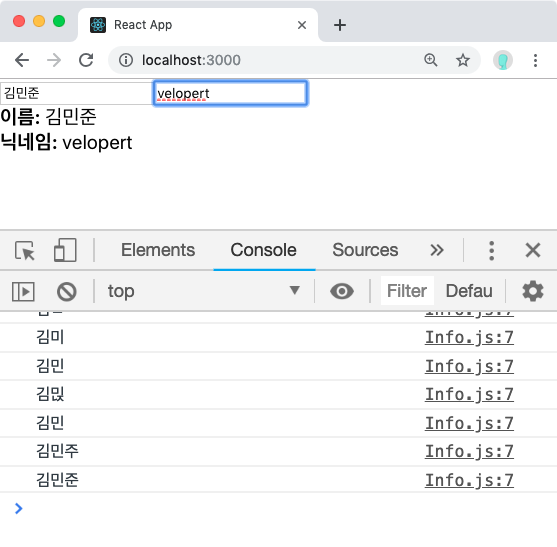
useEffect(() => {
console.log(name);
}, [name]);
배열 안에는 useState를 통해 관리하고있는 상태를 넣어줘도 되고, props로 전달받은 값을 넣어줘도 된다.

뒷정리
useEffect는 기본적으로 렌더링이 되고 난 직후마다 실행되며,
두 번째 파라미터 배열에 무엇을 넣느냐에 따라 실행되는 조건이 달라진다.
만약 컴포넌트가 언마운트되기 전이나, 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면
useEffect에서 뒷정리(cleanup) 함수를 반환해줘야 한다.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
});
App.js
import React, { useState } from 'react';
import Info from './Info';
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Info />}
</div>
);
};
export default App;

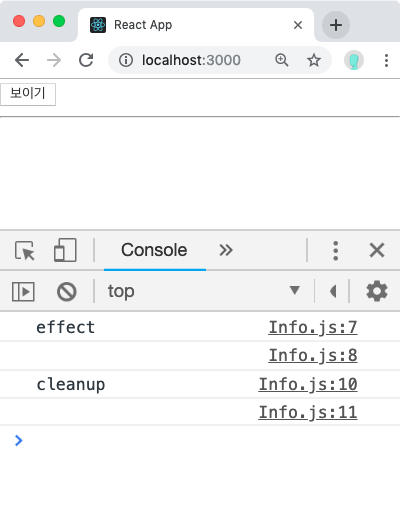
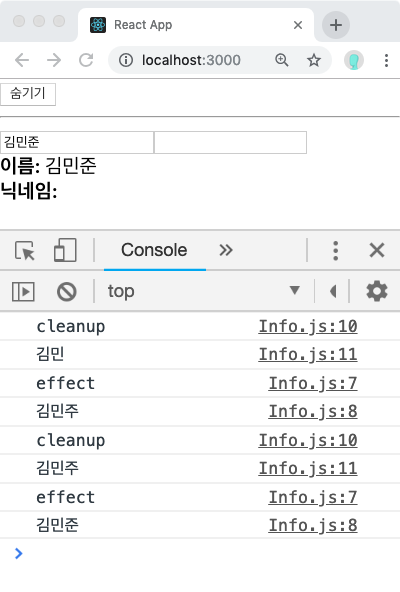
컴포넌트가 나타날 때 콘솔에 effect가 보이고, 사라질 때 cleanup이 보여지게 된다.

렌더링이 될 때마다 뒷정리 함수가 계속 보이게 된다.
그리고 뒷정리 함수가 호출될 때에는 업데이트 직전의 값을 보여준다.
만약, 오직 언마운트 될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어있는 배열을 넣으면 된다.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, []);
참고
'리액트' 카테고리의 다른 글
| 2021.03.08 / React - Hooks useReducer (0) | 2021.03.08 |
|---|---|
| 2021.03.07 / React - Hooks useContext (0) | 2021.03.07 |
| 2021.03.05 / React - Hooks useState (0) | 2021.03.05 |
| 2021.03.04 / React - Hook Ex (0) | 2021.03.04 |
| 2021.03.03 / React - Hooks (0) | 2021.03.03 |
